パターン画像の作り方
はじめに
今回はパターン画像の作り方を解説します。
画像改造の右も左もわからない、な初心者の方を想定して説明させていただきます。イマドキ需要あるのか心配
すでにバリバリ画像自作しまくっている方々にも何か参考になればうれしいです。
パターン画像とは
パターン画像というのは、正男や敵キャラ、床やトラップなどの画像を一つにまとめた物です。
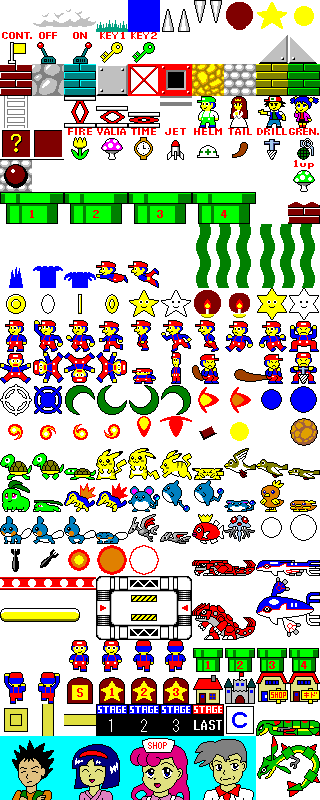
こんな画像になります。

見慣れた画像がずらりと並んでいますね。
ゲームではこんな感じの画像を読み込ませているみたいです。
これを描き変えたものをゲームに読み込ませることで、自作の画像をゲーム中に表示できるわけです。
画像改造の基本
パターン画像があるのは分かったけど、どこをどう描き変えるとどうなるの?という人もいると思うのでパターン画像の仕組みをざっくりと説明します。
例えば亀の甲羅を赤く塗ると、ゲーム中の亀の甲羅も赤くなります。
クラゲッソの泡を浩二に描き変えると、クラゲッソは無数の浩二を吐き出します。
亀の画像はここ、泡の画像はここ、落下している正男の画像はここ、という風に
ゲーム中の物体はそれぞれ、パターン画像上の特定の位置にある画像を読み込んでいます。
…分かりずらかったらごめん(
元になる画像を手に入れよう
こちらに用意してあります。
何かわかりやすい名前を付けるなどして保存しておきましょう。
[枠付き画像(ここをクリック)]
(枠付きの方はどなたが作ったのか分からない拾い物をさらにいじくった物なので、転載するのがまずかったりしたら申し訳ない)
21/07/19追記:一部ミス(ピンク枠の色の変え忘れ)があったので修正しました。
このピンクの枠のありがたさはあとで分かります。
こちらも保存しておくとよいでしょう。
これらの元画像、先に載せたパターン画像とは違い、背景が紫になっています。
これはあとで透過する(透明にする)部分です。
パソコンに最初から入っているペイントソフトを使う人は、この背景の透過色が重要になります。
「俺の画像編集ソフトは透明な背景に対応してるぜ(GIMPとか)」な人は、上の透過済み画像を直接改造してもOKです。
制作前の下準備
それでは、先ほど保存した画像をペイントソフトで開きましょう。
…さっそく画像を描き変えたくなりますが、ちょっとまった!
まずは「名前を付けて保存」で元画像とは別の画像として保存しておきましょう。
これを怠ると、元画像が上書きされてしまいます。
すると、次に新しく画像を作るときに元画像を再び調達しなくてはならなくなります。
また、自分が一度改造したパターン画像をもとに描き変える際はもっと注意。
うっかり上書きしてしまうと、せっかく作った過去の画像が失われてしまう場合もあります。
何はともあれ、まず最初に「名前を付けて保存」するのを忘れずに! これ大事! 画像改造に限った話でもないけど
また、「ファイルの種類」(拡張子)をPNGにしておくことをお勧めしておきます。
GIF形式にすると画像がブツブツに粗くなってしまうことがあり、正常に透過できなくなります。
拡張子とかよく分かんねー、というときはとりあえずPNGにしておきましょう。
(正直私もよく分かってない)
画像改造の注意点
さて、名前を付けて保存したところで画像を描き変えていくのですが、
注意点がいくつかあります。
・領域からはみ出さないこと
それぞれの画像には領域があります。
この領域をはみだしてしまうと、はみ出した部分が隣の画像に入り込んでしまいます。
なので、決められたスペース内に収まるように描き変えましょう。

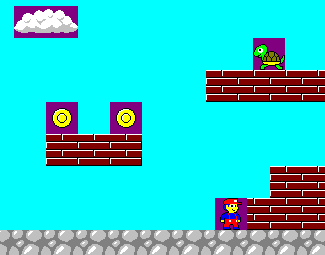
この図ではヤドカリの足がミズタロウの画像に入り込んでしまっています。
でもこの領域って、分割線があるわけでもなく分かりづらいですよね。
そこで先ほどの枠付き画像が真価を発揮します。
このピンクの枠が囲むエリアがその画像の領域となります。わかりやすい!

黄色っぽく示している部分が一つの領域の範囲。
それぞれの領域の大きさは、32×32ピクセル単位だと覚えておくと便利です。(例外あり)
・透過色の扱い
透過色とは、あとで透明になる部分。背景の紫色ですね。
この紫色をスポイトで吸い取って別のところで使うと、
あとで透過したときに、その紫色部分も透明になります。
紫色を使いたいときは色味の違う紫色を使いましょう。
実は、透過色は紫色でなくても結構です。
パターン画像中で使わない色なら何でもOK。
お好みの色を背景にしてパターン画像を描きましょう。
また、ピンクの枠付き画像を使うときは、その枠と同じ色を使わないようにしましょう。
ピンクの枠を透過するときその色も全て透明になっちゃうので。
画像が完成したら枠は全部消しちゃう(背景の紫で塗りつぶす)のも手。
もちろん、透明な背景を使えるソフトでは透過色を考慮する必要はありません。
画像の透過
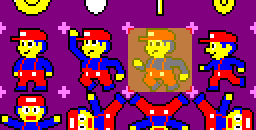
画像が完成したら背景部分を透過します。
ちなみに、透過しなかったらこんな感じに。

見栄えが悪いですよね。ぜひ透過しましょう。
方法はいろいろありますが、一番楽なのは
WEBブラウザ上で簡単に透過PNG画像を作成できるツール - PEKO STEP
これ。めちゃらくちんです。
完成したパターン画像をドラッグ&ドロップ。
次に透過色(背景の紫色と枠のピンク)をクリックして透過します。
透過出来たら画像を右クリック、名前を付けて保存。
このとき、透過後と透過前とで保存する場所を分けておくか、「pattern_透過.png」のように描いた画像とは違う名前を付けておきましょう。
透明背景に対応していないソフトで透過後の画像を開くと、透明部分が白や黒に置き換わってしまいます。
こうなると、背景を紫に塗りなおし…ああっ、輪郭の黒が消えちゃった!という事態になり、地獄です。
透過した画像をそのまま上書き保存してしまうと、あとで画像を修正したくなった時、このような惨劇に見舞われ非常に面倒くさいことになります。
必ず、透過前の画像もとっておきましょう。
ちなみに上で紹介した透過ツールは透明度とかもいじれますが、これは画像改造上級者向けですかね。
画像完成
透過が済んだら実際に画像を使って正男をテストプレイし、
おかしな部分があればステージや画像を修正しましょう。
え? 画像を作ったはいいが、ゲームで使う方法がわからない?
そんな人のために、次は「正男で画像を使う方法」を解説する予定です。
(あくまで予定なのでなかったことになる可能性も十分にあります)
次の解説→「正男で画像を使う方法」
