マップチップ画像の解説
背景レイヤーとマップチップ画像
FX版以降の正男には「背景レイヤー」というものがあります。
背景レイヤーは、正男や床、敵キャラなどの後ろに表示されるマップです。
正男たちとは別の層にある、背景というわけです。
これを活用すると…

こんな多彩な画像を使った作品が作れちゃうのです。
そして、この背景レイヤーに表示される画像を「マップチップ画像」と呼びます。
正男や障害物のいる「通常レイヤー」では「パターン画像」を読み込ませていましたが、
背景レイヤーではマップチップ画像という別の画像を読み込ませているのです。
作品の見栄えをよくする、背景レイヤー。
今回はこの背景レイヤーのマップチップ画像について解説したいと思います。
マップチップ画像の基本
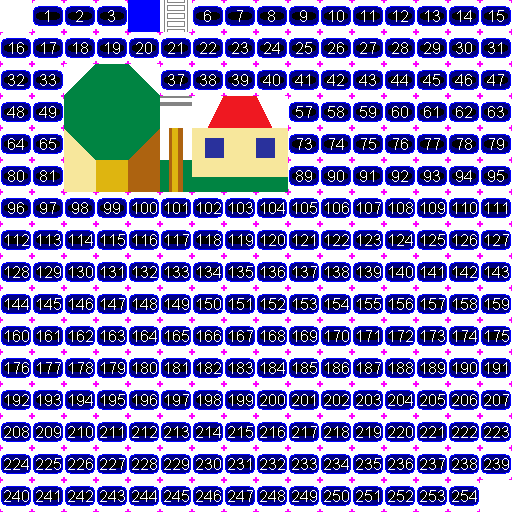
背景レイヤーに使用されるデフォルトのマップチップ画像はこんな感じ。

何やら数字がいっぱいかかれていたり、一部だけ絵になっていたりしますね。
数字に関してはいわばダミーのようなもので、これらを好きな画像に描き換えていくこととなります。
さてこのマップチップ画像、32×32で区切られているところなどはパターン画像と似ています。
ですが、パターン画像とは区別しておかなくてはいけないことがあります。
それは、マップチップ画像は全て「ただの画像」だということ。
まさおメーカーで亀を設置すればそこに敵キャラの亀が現れるし、
浩二を設置すれば「今日もいい天気だね」とか言ってきます。
しかし、背景レイヤーのマップチップは、あくまで背景。
設置しても画像が表示されるだけです。
水やはしごの画像がありますが、この画像を設置しても水やはしごの機能は全く働きません。
このことは勘違いしないようにしておきましょう。
なので、もともと絵があるところも無視して別の絵に描き換えてしまっても問題ありません。
追記:他の方に指摘いただいたのですが、背景レイヤー使用時に「上にハシゴが出る?ブロック」から出現するハシゴは、パターン画像ではなくマップチップの5番目の画像を用いるようです。(クリア条件が脱出ハシゴでない場合のみ)
上での説明の例外ケースとなります。頻繁に起こるシチュエーションでもないので頭の片隅にとどめておく程度でよいでしょう。
背景レイヤーを使用するには?
スーパー正男で背景レイヤーを使用するには設定が必要です。
正男メーカーの「詳細設定」から「文字・色・グラフィック」を選び、
「背景レイヤーの表示」を「2」に設定します。(デフォルトでは1になっています)
これで背景レイヤーが表示されます。
あるいはソースコードの
"layer_mode": "1",
の"1"の部分を"2"に書き換えてもよいです。
さて、ここで注意しなければならない点があります。
背景レイヤーを使用すると「水」「下り坂」「上り坂」「はしご」「下から通れるブロック」「緑色のブロック」が非表示になります。透明。
水に関しては「詳細設定」の「文字・色・グラフィック」で「水の表示」の項目をいじれば表示できます。
しかし、坂道やはしごなどは透明のままです。
これらの画像はマップチップ画像の方に描いて、背景レイヤーに表示させる必要があります。
マップチップを描くときや背景レイヤーを編集するときはこのことを覚えておきましょう。
見えなくなった坂やはしごに、下から画像をあてがう感じです。
また、緑色のブロックも透明になるので、床や壁に複数種類のパターンを用意して設置することもできます。
緑色のブロックの下に背景レイヤーを重ねれば、重ねた画像の床に見えるわけです。
上の画像のステージでは緑色のブロックだけで足場を作り、背景レイヤーで模様の違う床画像を設置することで、木目のランダムな床を表現しています。
マップチップ画像の作り方
作り方は簡単。
32px×32pxの画像を隙間なく敷き詰めるだけです。
上にデフォルトの画像を置いていますが、パターン画像の時とは違ってこれを元にして描く必要性は薄いと思います。
一番左上の1ブロック分(32×32)には何も描かず空けておきましょう。
この部分は空白の画像らしく、ここに描いた画像はゲーム上で表示されません。
同様に一番右下、上の画像でいうところの何も描かれていない255ブロック目も表示されないようです。
その他の注意点として、32×32の範囲をはみ出したりしないように気を付けるのはパターン画像と同様です。
ほかの注意点もだいたいパターン画像の方と同じです。
また、画像のサイズに制限があり、横に16ブロック分(512px)、縦に16ブロック分(512px)です。
この正方形からはみ出さないように配置していきましょう。
デフォルト画像の数字を見てわかるとおり、全部で254ブロック分描くことができます。
が、まあ、フルに使うことはめったにないでしょう。
(拙作「20画面20景」でも20ブロック分の余裕ができました。)
パターン画像同様に透過することもできますが、場合によってはしないで済むこともあります。
筆者が画像を作る際は、あらかじめ別の場所で32×32の画像を描き、
それをコピペして並べていく方法をとっています。
背景レイヤーで何ができるの?
背景レイヤーの作り方はわかったけど、結局何をすることができるの?ということで、
背景レイヤーを活用してできそうなことを挙げていきます。
これいいなと思ったらぜひ取り入れてみよう!
・床や壁の描き分け
正男が歩く床の部分に草をはやす、木の壁にランダムな木目を描き加えるなど
・小道具や大道具、自然物などの装飾
家具や瓦礫などを複数種類用意してバリエーションを出す、画像を組み合わせて電信柱等の大きなオブジェを表現するなど
・ギミックの視覚的な補助
隠しブロックを点線で可視化、?ブロックの中身や効果を表示するなど
詳しくはまたの機会に解説しようと思います。また無計画に予告していくやつ
ここからは、筆者が過去に制作したマップチップ画像とそれを用いたゲーム画面をいくつか紹介します。
素材配布コーナーではないので勝手に使っちゃダメよん


ツリーハウスステージ。木目を描き分けたり、床の雪を横にちょっとはみ出させたり。


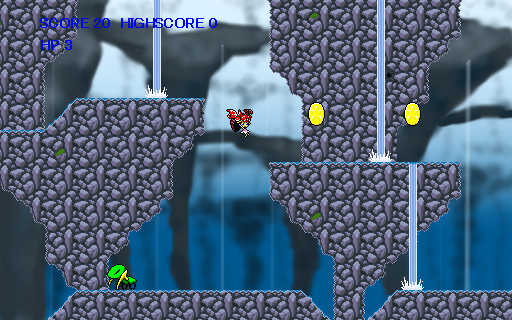
渓谷(?)ステージ。壁の輪郭が垂直なものと斜めのものを用意。
また、滝や水しぶきはパターン画像の方に描いています。(その方がいろいろ都合が良い)


お菓子ステージ。木や丸太ケーキなどの大きな装飾は複数のチップを組合わせて表現。
雪が降っていますが、これはセカンド画像というさらにまた別のレイヤーを利用しています。
さいごに
パターン画像だけでも十分いろいろ表現できるとは思いますが、背景レイヤーを取り入れるとさらに自由度が広がります。
画像の種類をたくさん用意できるのが背景レイヤーの強みですね。
今回の解説は本当に入門編というところですが、何か参考になれば幸いです。
本記事は「年越しカレンダー2020-2021」 に参加しました。
に参加しました。
